Since Mozilla discontinued the ability of extensions to make modifications to the UI the customization ability of Firefox has gone to shit. Hence tricks like (this)[https://github.com/andreicristianpetcu/UserChrome-Tweaks] and (this)[https://github.com/Aris-t2/CustomCSSforFx] that kick back to how you’d have to do it back in the Phoenix/Firebird days.
Fuck I’m old.
Anyway I’m using the following in userChrome.css to get:
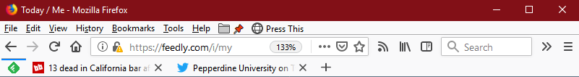
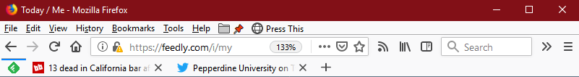
- Tabs under the navigation/address bar
- Multi-row tabs. No more fucking scrolling side to side. Who came up with that? It’s bloody stupid.
- A prettier look in general
- Makes you feel like you’re using a real browser instead of a toy browser like Chrome.

I grabbed a couple things from the links above and made the tab bar a bit narrower. but other than that no changes. If you need to learn how to make this all work visit (this link)[https://www.userchrome.org/what-is-userchrome-css.html].
Here’s the CSS code:
/* Firefox Quantum userChrome.css tweaks ************************************************/
/* Github: https://github.com/aris-t2/customcssforfx ************************************/
/****************************************************************************************/
:root {
--colored_menubar_background_image: linear-gradient(#f9f9fa,#f9f9fa);
--general_toolbar_color_toolbars: linear-gradient(#f9f9fa,#f9f9fa);
--general_toolbar_color_navbar: linear-gradient(#f9f9fa,#f9f9fa);
--tabs_toolbar_color_tabs_not_on_top: linear-gradient(#f9f9fa,#f9f9fa);
--tabs_toolbar_border-tnot_normal_mode_size: 1px;
--tabs_toolbar_border-tnot_normal_mode: var(--tabs-border-color);
--classic_squared_tabs_tab_text_color: black;
--classic_squared_tabs_new_tab_icon_color: black;
--classic_squared_tabs_tab_text_shadow: transparent;
--tab-min-height_tnot: 32px;
}
:root[uidensity=compact] {
--tab-min-height_tnot: 25px;
}
:root[uidensity=touch] {
--tab-min-height_tnot: 40px;
}
/* tabs toolbar adjustment */
#main-window[tabsintitlebar] #toolbar-menubar[autohide="true"][inactive="true"] ~ #TabsToolbar,
#main-window[tabsintitlebar][sizemode="maximized"] #toolbar-menubar[autohide="true"][inactive="true"] ~ #TabsToolbar,
#main-window[uidensity=compact][tabsintitlebar] #toolbar-menubar[autohide="true"][inactive="true"] ~ #TabsToolbar,
#main-window[uidensity=compact][tabsintitlebar][sizemode="maximized"] #toolbar-menubar[autohide="true"][inactive="true"] ~ #TabsToolbar,
#TabsToolbar {
-moz-padding-start: 2px !important;
}
#main-window[tabsintitlebar] #toolbar-menubar[autohide="true"][inactive="true"] ~ #TabsToolbar:-moz-lwtheme,
#main-window[tabsintitlebar][sizemode="maximized"] #toolbar-menubar[autohide="true"][inactive="true"] ~ #TabsToolbar:-moz-lwtheme,
#main-window[uidensity=compact][tabsintitlebar] #toolbar-menubar[autohide="true"][inactive="true"] ~ #TabsToolbar:-moz-lwtheme,
#main-window[uidensity=compact][tabsintitlebar][sizemode="maximized"] #toolbar-menubar[autohide="true"][inactive="true"] ~ #TabsToolbar:-moz-lwtheme,
#TabsToolbar:-moz-lwtheme,
#main-window[tabsintitlebar][sizemode="maximized"] #toolbar-menubar[autohide="true"][inactive="true"] ~ #TabsToolbar,
#main-window[uidensity=compact][tabsintitlebar][sizemode="maximized"] #toolbar-menubar[autohide="true"][inactive="true"] ~ #TabsToolbar,
#main-window[sizemode="maximized"] #TabsToolbar,
#main-window[tabsintitlebar]:not([style*='--lwt-header-image']):-moz-lwtheme #navigator-toolbox #toolbar-menubar[autohide="true"][inactive="true"] ~ #TabsToolbar,
#main-window[tabsintitlebar][sizemode="maximized"]:not([style*='--lwt-header-image']):-moz-lwtheme #toolbar-menubar[autohide="true"][inactive="true"] ~ #TabsToolbar,
#main-window[uidensity=compact][tabsintitlebar]:not([style*='--lwt-header-image']):-moz-lwtheme #toolbar-menubar[autohide="true"][inactive="true"] ~ #TabsToolbar,
#main-window[uidensity=compact][tabsintitlebar][sizemode="maximized"]:not([style*='--lwt-header-image']):-moz-lwtheme #toolbar-menubar[autohide="true"][inactive="true"] ~ #TabsToolbar,
#main-window[tabsintitlebar]:not([style*='--lwt-header-image']):-moz-lwtheme #TabsToolbar {
-moz-padding-start: 0px !important;
}
#main-window[tabsintitlebar][sizemode="normal"]:not([sizemode="fullscreen"]) #TabsToolbar {
margin-top: 0px !important;
}
#main-window[tabsintitlebar][sizemode="normal"][chromehidden~="menubar"] #TabsToolbar,
#main-window[tabsintitlebar][sizemode="normal"] #toolbar-menubar[autohide="true"][inactive] + #TabsToolbar,
#main-window[tabsintitlebar][sizemode="maximized"][chromehidden~="menubar"] #TabsToolbar,
#main-window[tabsintitlebar][sizemode="maximized"] #toolbar-menubar[autohide="true"][inactive] + #TabsToolbar {
padding-top: 0px !important;
}
#main-window[tabsintitlebar] #toolbar-menubar[autohide="true"]:not([inactive="true"]) ~ #TabsToolbar,
#main-window[tabsintitlebar] #toolbar-menubar[autohide="false"] ~ #TabsToolbar{
margin-top: 0px !important;
}
/* tab title in titlebar support */
#main-window[tabsintitlebar][sizemode="normal"] #navigator-toolbox #TabsToolbar,
#main-window[uidensity=compact][tabsintitlebar][sizemode="normal"] #navigator-toolbox #TabsToolbar,
#main-window[tabsintitlebar][sizemode="maximized"] #navigator-toolbox #TabsToolbar,
#main-window[uidensity=compact][tabsintitlebar][sizemode="maximized"] #navigator-toolbox #TabsToolbar,
#main-window[tabsintitlebar][sizemode="normal"] #navigator-toolbox #toolbar-menubar[autohide="true"][inactive="true"] ~ #TabsToolbar,
#main-window[uidensity=compact][tabsintitlebar][sizemode="normal"] #navigator-toolbox #toolbar-menubar[autohide="true"][inactive="true"] ~ #TabsToolbar,
#main-window[tabsintitlebar][sizemode="maximized"] #navigator-toolbox #toolbar-menubar[autohide="true"][inactive="true"] ~ #TabsToolbar,
#main-window[uidensity=compact][tabsintitlebar][sizemode="maximized"] #navigator-toolbox #toolbar-menubar[autohide="true"][inactive="true"] ~ #TabsToolbar{
margin-top: 0px !important;
}
/* titlebar button support */
#main-window[tabsintitlebar] #toolbar-menubar[autohide="true"][inactive="true"] ~ #nav-bar{
margin-top: 2px !important;
}
/* fix for application/hamburger button in titlebar */
#main-window[tabsintitlebar][sizemode="fullscreen"] #toolbar-menubar[autohide="true"][inactive="true"] ~ #nav-bar #PanelUI-button {
visibility: collapse !important;
}
#main-window[inDOMFullscreen="true"] #TabsToolbar {
opacity: 0 !important;
}
/* tab height */
#tabbrowser-tabs,
#tabbrowser-tabs > .tabbrowser-arrowscrollbox,
.tabbrowser-tabs[positionpinnedtabs] > .tabbrowser-tab[pinned] {
min-height: var(--tab-min-height_tnot) !important;
}
/* toolbar order (start) ************************************/
#print-preview-toolbar,
#printedit-toolbar,
#titlebar {
-moz-box-ordinal-group: 0 !important;
}
#navigator-toolbox #toolbar-menubar {
-moz-box-ordinal-group: 1 !important;
}
/* navigation toolbar */
#navigator-toolbox #nav-bar {
-moz-box-ordinal-group: 2 !important;
}
/* bookmarks toolbar */
#navigator-toolbox #PersonalToolbar {
-moz-box-ordinal-group: 3 !important;
}
/* 3rd party toolbars */
#navigator-toolbox toolbar {
-moz-box-ordinal-group: 10 !important;
}
/* tabs toolbar */
#navigator-toolbox #TabsToolbar {
-moz-box-ordinal-group: 100 !important;
}
/* toolbar order (end) **************************************/
/* toolbar colors */
#main-window:not([tabsintitlebar]) #toolbar-menubar:not(:-moz-lwtheme) {
background-image: var(--colored_menubar_background_image) !important;
border: 0px !important;
margin-bottom: -1px !important;
}
#nav-bar:not(:-moz-lwtheme) {
-moz-appearance: none !important;
background: var(--general_toolbar_color_navbar, inherit) !important;
}
toolbar:not(#TabsToolbar):not(#toolbar-menubar):not(#nav-bar):not(:-moz-lwtheme) {
-moz-appearance: none !important;
background: var(--general_toolbar_color_toolbars, inherit) !important;
}
#TabsToolbar:not(:-moz-lwtheme){
-moz-appearance: none !important;
background-image: var(--tabs_toolbar_color_tabs_not_on_top) !important;
}
/* remove color overlay for lw-themes */
#main-window[style*='--lwt-header-image'] :-moz-any(#nav-bar,#PersonalToolbar,#TabsToolbar):-moz-lwtheme{
background: unset !important;
}
/* adjust compact themes background color */
#main-window:not([style*='--lwt-header-image']) #TabsToolbar:-moz-lwtheme {
-moz-appearance: none !important;
background-image: linear-gradient(var(--toolbar-bgcolor),var(--toolbar-bgcolor)) !important;
}
#main-window:not(:-moz-lwtheme) #TabsToolbar :-moz-any(.tabs-newtab-button,.scrollbutton-up,.scrollbutton-down),
#main-window:not(:-moz-lwtheme) #TabsToolbar > toolbarbutton,
#main-window:not([style*='--lwt-header-image']):-moz-lwtheme:-moz-lwtheme-darktext #TabsToolbar :-moz-any(.tabs-newtab-button,.scrollbutton-up,.scrollbutton-down),
#main-window:not([style*='--lwt-header-image']):-moz-lwtheme:-moz-lwtheme-darktext #TabsToolbar > toolbarbutton {
fill: var(--classic_squared_tabs_new_tab_icon_color) !important;
color: var(--classic_squared_tabs_new_tab_icon_color) !important;
}
/* toolbar borders */
#main-window #navigator-toolbox::after {
opacity: 0 !important;
}
#TabsToolbar{
margin-bottom: 0px !important;
border-bottom: 1px solid #5f7181 !important;
}
#main-window[sizemode="normal"] #navigator-toolbox :-moz-any(#nav-bar,#PersonalToolbar,#TabsToolbar) {
border-left: var(--tabs_toolbar_border-tnot_normal_mode_size) solid var(--tabs_toolbar_border-tnot_normal_mode) !important;
border-right: var(--tabs_toolbar_border-tnot_normal_mode_size) solid var(--tabs_toolbar_border-tnot_normal_mode) !important;
background-clip: padding-box !important;
}
#main-window[sizemode="maximized"] #navigator-toolbox :-moz-any(#nav-bar,#PersonalToolbar,#TabsToolbar) {
border-left: 0px !important;
border-right: 0px !important;
}
#main-window[style*='--lwt-header-image'][sizemode="normal"] #navigator-toolbox :-moz-any(#nav-bar,#PersonalToolbar,#TabsToolbar):-moz-lwtheme,
#main-window[style*='--lwt-header-image'][sizemode="maximized"] #navigator-toolbox :-moz-any(#nav-bar,#PersonalToolbar,#TabsToolbar):-moz-lwtheme {
border-top: 0px !important;
border-left: 0px !important;
border-right: 0px !important;
}
#main-window:not([style*='--lwt-header-image']):-moz-lwtheme-brighttext #TabsToolbar:-moz-lwtheme {
border-bottom: 1px solid #323234 !important;
}
#main-window:not([style*='--lwt-header-image']):-moz-lwtheme:-moz-lwtheme-brighttext #TabsToolbar:-moz-lwtheme {
border-bottom: 1px solid #323234 !important;
}
#main-window:not([sizemode="fullscreen"])[tabsintitlebar] #TabsToolbar{
-moz-margin-end: 0px !important;
}
#main-window[tabsintitlebar] #TabsToolbar .titlebar-placeholder{
visibility: collapse !important;
}
#main-window[tabsintitlebar][sizemode="normal"] #toolbar-menubar[autohide="true"][inactive="true"] {
margin-top: 21px !important;
}
#main-window[tabsintitlebar][sizemode="maximized"] #toolbar-menubar[autohide="true"][inactive="true"] {
margin-top: 20px !important;
}
#tabbrowser-tabs .tab-drop-indicator {
margin-bottom: 0px !important;
}
#PersonalToolbar:-moz-lwtheme,
#nav-bar:-moz-lwtheme {
background-image: none !important;
box-shadow: none !important;
border-top: none !important;
border-bottom: none !important;
}
/* remove tab fog */
#TabsToolbar:not(:-moz-lwtheme),
#TabsToolbar:not(:-moz-lwtheme)::before,
#TabsToolbar:not(:-moz-lwtheme)::after {
box-shadow: unset !important;
}
/* remove 'dragging tab' margin/padding nonsense */
#TabsToolbar[movingtab] {
padding-bottom: unset !important;
}
#TabsToolbar[movingtab] > .tabbrowser-tabs {
padding-bottom: unset !important;
margin-bottom: unset !important;
}
#TabsToolbar[movingtab] + #nav-bar {
margin-top: unset !important;
}
/* scroll buttons */
#TabsToolbar:not(:-moz-lwtheme) #alltabs-button,
#TabsToolbar:not(:-moz-lwtheme) .tabbrowser-arrowscrollbox > .scrollbutton-up,
#TabsToolbar:not(:-moz-lwtheme) .tabbrowser-arrowscrollbox > .scrollbutton-down {
fill: black !important;
}
/* Fx58+ titlebar placeholders */
#TabsToolbar .titlebar-placeholder[type="pre-tabs"],
#TabsToolbar .titlebar-placeholder[type="post-tabs"]{
display: none !important;
}
@media (-moz-os-version: windows-win10) {
#main-window[tabsintitlebar][sizemode="normal"] #toolbar-menubar[autohide="true"][inactive="true"] {
margin-top: 30px !important;
}
#main-window[tabsintitlebar][sizemode="maximized"] #toolbar-menubar[autohide="true"][inactive="true"] {
margin-top: 30px !important;
}
}
@media (-moz-windows-classic) {
/* tweaks for Windows Classic theme */
#nav-bar:not(:-moz-lwtheme),
#PersonalToolbar:not(:-moz-lwtheme),
#main-window:not([tabsintitlebar]) #TabsToolbar:not(:-moz-lwtheme) {
border-left: unset !important;
border-right: unset !important;
background: unset !important;
}
#main-window[sizemode="normal"] #navigator-toolbox :-moz-any(#nav-bar,#PersonalToolbar,#TabsToolbar) {
border-left: 0px !important;
border-right: 0px !important;
}
#main-window:not([tabsintitlebar]) #toolbar-menubar:not(:-moz-lwtheme) {
background: unset !important;
box-shadow: unset !important;
border-bottom: unset !important;
}
#main-window:not([tabsintitlebar]):not(:-moz-lwtheme) #navigator-toolbox,
#main-window:not([tabsintitlebar]):not(:-moz-lwtheme) #nav-bar,
#main-window:not([tabsintitlebar]):not(:-moz-lwtheme) #navigator-toolbox::before,
#main-window:not([tabsintitlebar]):not(:-moz-lwtheme) #nav-bar::before,
#main-window:not([tabsintitlebar]):not(:-moz-lwtheme) #navigator-toolbox::after,
#main-window:not([tabsintitlebar]):not(:-moz-lwtheme) #nav-bar::after {
background: unset !important;
box-shadow: unset !important;
border: unset !important;
border-image: unset !important;
}
#main-window:not([tabsintitlebar]) toolbar:not(#TabsToolbar):not(#toolbar-menubar):not(#nav-bar):not(:-moz-lwtheme) {
background: unset !important;
}
}
/* tab text colors */
#TabsToolbar:not(:-moz-lwtheme) .tabbrowser-tab {
color: var(--classic_squared_tabs_tab_text_color) !important;
text-shadow: 1px 1px 1px var(--classic_squared_tabs_tab_text_shadow) !important;
}
/* fix Windows 7s default tab background (remove dark purple bg color)*/
@media (-moz-os-version: windows-win7) {
@media (-moz-windows-default-theme) {
.tabbrowser-tab:not([selected]):not(:hover):not(:-moz-lwtheme) {
background-color: #e3e4e6 !important;
}
.tabbrowser-tab:not([selected]):hover:not(:-moz-lwtheme) {
background-color: #cccdcf !important;
}
}
}
/* Firefox Quantum userChrome.css tweaks ************************************************/
/* Github: https://github.com/aris-t2/customcssforfx ************************************/
/****************************************************************************************/
/****************************************************************************************/
/* multirow / multiple tab lines - modified for CustomCSSforFx **************************/
/* all credits go to the original author: ***********************************************/
/* https://www.reddit.com/r/FirefoxCSS/comments/7dclp7/multirow_tabs_in_ff57/ ***********/
/****************************************************************************************/
:root {
--tabs-lines: 3; /* 3 rows, increase for more */
--tab_min_width_mlt: 120px;
--tab_max_width_mlt: 200px;
--tab-min-height_mlt: var(--tab-min-height,25px); /* set own value here, if used without configuration files */
}
.tabbrowser-tab[fadein]:not([pinned]) {
flex-grow: 1;
min-width: var(--tab_min_width_mlt) !important;
max-width: var(--tab_max_width_mlt) !important;
}
.tabbrowser-tab,.tab-background {
min-height: var(--tab-min-height_mlt);
}
.tabs-newtab-button {
vertical-align: bottom !important;
height: var(--tab-min-height_mlt);
margin-bottom: -1px !important;
}
.tab-stack {
width: 100%;
}
/* fix tab position */
#tabbrowser-tabs,
#tabbrowser-tabs > .tabbrowser-arrowscrollbox {
min-height: var(--tab-min-height_mlt) !important;
}
:root[uidensity=touch] .tabbrowser-tab:not([pinned]) .tab-content .close-icon {
padding-top: 0px !important;
padding-bottom: 0px !important;
}
/**/
#tabbrowser-tabs .scrollbox-innerbox {
display: flex;
flex-wrap: wrap;
overflow-x: collapse !important;
overflow-y: auto !important;
min-height: var(--tab-min-height_mlt);
max-height: calc( var(--tabs-lines) * var(--tab-min-height_mlt) ) !important;
}
#tabbrowser-tabs .arrowscrollbox-scrollbox {
overflow-x: collapse;
overflow: visible;
display: block;
}
#tabbrowser-tabs .scrollbutton-up,
#tabbrowser-tabs .scrollbutton-down,
#TabsToolbar #alltabs-button,
.tabbrowser-tab:not([fadein]){
display: none;
}
#main-window[tabsintitlebar] #tabbrowser-tabs {
-moz-window-dragging: no-drag !important;
}
.tabbrowser-arrowscrollbox > .arrowscrollbox-overflow-start-indicator:not([collapsed]),
.tabbrowser-arrowscrollbox > .arrowscrollbox-overflow-end-indicator:not([collapsed]) {
opacity: 0 !important;
}
#tabbrowser-tabs * {
overflow-x: none !important;
}
#main-window[customizing] #tabbrowser-tabs .scrollbox-innerbox {
display: block !important;
}
#tabbrowser-tabs .scrollbox-innerbox {
-moz-padding-end: 4px !important;
}
#TabsToolbar[currentset^="tabbrowser-tabs,new-tab-button"] #tabbrowser-tabs .scrollbox-innerbox {
-moz-padding-end: 0px !important;
}
/* remove crap set by Firefox 58+ */
.tabbrowser-tab::after,
.tabbrowser-tab::before {
border-left: unset !important;
border-image: unset !important;
border-image-slice: unset !important;
border: 0 !important;
}
#TabsToolbar .titlebar-placeholder[type="pre-tabs"],
#TabsToolbar .titlebar-placeholder[type="post-tabs"]{
opacity: 0 !important;
}
 This bug grew up into quite the young adult[/caption]
This bug grew up into quite the young adult[/caption]